Internet no para de evolucionar en todos los sentidos. Hay cosas que hay que ir aprendiendo porque son las que marcan el “camino a seguir” y debemos adaptarnos a ellas.
El “Responsive Design” o en español “Diseño adaptativo”, es una de estas últimas. Un sistema basado en los estándares web actuales que permite que nuestros sites webs se adapten a la pantalla del usuario que está viéndolas según el dispositivo que utilice.
El “Responsive Design” es más un estilo de diseño que unos códigos en si mismos, aunque si que se usan algunos códigos CSS especialmente diseñados para ello, pero como decía es más una filosofía del desarrollo.
Comenzando a trabajar
Preparando el diseño
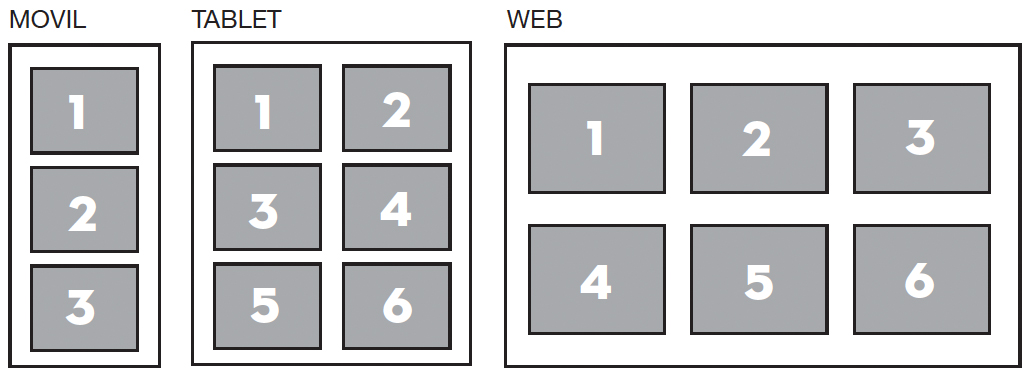
Lo primero es tener en cuenta que a la hora de diseñar la web, lo ideal es comenzar diseñándola para el dispositivo más pequeño donde queremos que se visualice, que normalmente serán los Smart Phones, pasando después al diseño para las tablets y por último el de ordenador.
Los bloques principales serán divs ordenados con un float left, no usaremos el display line block, porque este siempre deja un margen mientras que con el float podemos trabajar los márgenes a mano de tal manera que podemos ponerlos como más nos convenga a nuestro diseño.
Lo primero que haremos es definir como queremos que se vean los bloques para el tamaño de pantalla más pequeño, teniendo en cuenta que les marcaremos un ancho mínimo y haremos que se muestren uno debajo de otro, pero que al pasar a un tamaño de pantalla superior se reordenen mostrándose algunos alineados horizontalmente (según convenga a nuestro diseño).

Para la maquetación, tenemos que tener en cuenta que trabajaremos con porcentajes para ajustar los tamaños, de tal manera que siempre podamos mantener la proporción adecuada independientemente del tamaño del dispositivo. Además les podemos dar un ancho máximo y un ancho mínimo (max-width y min-widht) para que no pierdan esas proporciones que buscamos.
Una de las reglas que tenemos que tener en cuenta es que el Font-size principal es el que marcara nuestras medidas relativas, este Font-size lo pondremos al 100%. Otra regla que conviene tener en cuenta es que no debemos usar webs-fonts.
EL ZOOM DE LOS NAVEGADORES MÓVILES
Dado que esta claro que han existido antes los navegadores móviles que los diseños adaptados a ellos estos usaron desde el principio herramientas de zoom para poder visualizar webs completas. Si tu entras en una web normal con un móvil no verás la resolución real de tu móvil sino una versión que realiza un zoom para adecuarse a los 960px de ancho.
Este es su comportamiento por defecto, sin embargo, también se han creado etiquetas HTML para cambiarlo. De esta forma, si nosotros vamos a adaptarnos un poco a resoluciones móviles podemos simplemente indicarle al móvil que use otro tipo de escalado.
Para ello se usa la meta-etiqueta “viewport” (se usa poniendola entre las etiquetas <head> de la página), donde podemos especificar el comportamiento que esperamos que tenga un navegador de estas características en con nuestra web.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0” />
Esta es la configuración de la etiqueta viewport más usada para responsive design, pero no es la única que podemos usar. Debemos entender las dos variables que aquí aparecen para que el movil se adapte a nosotros y no al revés.
- width: El ancho que forzamos al móvil a adoptar con la web. Normalmente se indica como “device-width” para que se muestre la resolución real del dispositivo pero dependiendo del diseño que finalmente hayamos creado en la web es posible que queramos especificar un tamaño fijo que coincida con la resolución que hemos preparado nosotros para la versión móvil de nuestra web.
- initial-scale: Con esta orden indicamos el valor del zoom que queremos que use el movil. Siendo 1.0 una visualización sin Zoom y 2.0 una ampliación de toda la web al doble de su tamaño.
Por supuesto si vamos a crear un diseño adaptado al ancho del movil la configuración de initial-scale=1.0 es la adecuada pues pedimos al movil que no haga ningún tipo de zoom, pero en muchas ocasiones será mejor no usar esta variable y permitir al móvil que adapte el solo el zoom al width que le hemos definido.
Por ejemplo, si indicamos que nuestro width es de 500px e indicasemos initial-scale, la web tomaría el aspecto de una pantalla de 500px pero nosotros el en móvil solo veríamos la configuración original del móvil (que equivaldrían a unos 320px de los 500px totales por lo general). Sin embargo si no indicamos initial-scale la web se mostraría con el zoom adaptado para verla completa (seguramente los 500px declarados).
Por lo tanto tenemos dos típicas configuraciones de viewport…
Para webs con responsive design adaptado perfectamente a resoluciones móviles:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0” />
Para webs que no se han adaptado del todo a resolución móvil:
<meta name=”viewport” content=”width=[Pixeles del mínimo ancho para visualizar bien la web]” />
Las media queries
Las media queries son sentencias del CSS que nos permiten hacer declaraciones que solo se apliquen en nuestros diseños si se cumplen ciertos requisitos que nosotros declaramos. Estas media queries se aplicán dentro de los códigos CSS.
Declaración de media queries
Para declarar un fragmento de CSS dentro de un condicional marcado por una media query:
@media screen and ([CONDICION]) { /* Reglas con este ancho o menos de pantalla */ }
Donde además veremos que lo más seguro es que apliquemos condiciones basadas en el ancho de pantalla que generan tres tipos de media queries:
- Aplicar solo en resoluciones de menos de X píxeles de ancho:@media screen and (max-width:[ANCHO]px) { /* Reglas con este ancho o menos de pantalla */ }
- Aplicar solo en resoluciones de más de X pixeles de ancho:@media screen and (min-width:[ANCHO]px) { /* Reglas con este ancho o más de pantalla */ }
- Aplicar solo en resoluciones entre X e Y pixeles de ancho:@media screen and (min-width:[ANCHO X]px) and (max-width:[ANCHO Y]px) { /* Reglas con este ancho o más de pantalla */ }
Compatibilidad de media queries con Internet explorer
Como siempre, internet explorer nos va a dar algun problemilla. Por suerte siempre existen desarrolladores muy motivados que nos crean librerías para dotar compatibilidad a estos navegadores. En este caso nos encontramos con css3-mediaqueries-js una librería javascript que simplemente debemos añadir para Internet Explorer de versiones anteriores a la 9.
Bastará cargar este script en el head de nuestra página y ya podremos usar media queries sin problemas.
<!–[if lt IE 9]><script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script><![endif]–>
Los tres diseños base del design responsive
Una vez hemos visto los detalles de tecnología nuevos a usar con este tipo de diseños debemos ver como manejarlos. Estamos acostumbrados a que nuestras webs sean fijas, tal cual se diseñan en Photoshop (o el metodo que cada uno utilice) las mostramos en nuestra web. En responsive design esto cambia. Nos encontramos con una infinidad de dispositivos donde queremos que nuestra web se adapte perfectamente. Pero estos dispositivos vamos a dividirlos en tres grupos básicos para saber como afrontarlos:
- Grandes pantallas, donde nuestra web cabe y sobra incluso espacio para visualizarla
- Pequeñas pantallas o Tablets, donde nuestra web, para el ancho marcado no cabe y nos aparece la odiosa barra inferior (que nadie usa) para terminar de ver el contenido.
- Pantallas móviles, donde el espacio es tan pequeño que la información no se lee correctamente con el diseño global
Solucionando las pantallas grandes en responsive design
A día de hoy lo normal es que nuestra web tenga un marco centrado de 960px de pantalla y así encaje bien al ser cargada con el zoom aplicado en la mayoría de móviles. Lo lógico es que nuestra web disponga de contenedores de este tipo:
#main { width:960px; margin:0 auto; }
Esta sintaxis nos permite crear un contenedor que queda centrado en la página.
En fin, en estos casos no hay mucha cosa que hacer con pantallas grandes. Es cierto que es posible que nuestra web sea vista en un televisor donde además de gran pantalla nos encontramos con que el usuario navega a cierta distancia del monitor. Esto requeriría de tratar estas pantallas como los móviles (con grandes cambios) pero realmente es tan poca la gente que navega en su televisor que no suelen merecer la pena estas adaptaciones. Si aún así, quieres crear tu adaptación a televisores puedes jugar con reglas parecidas a las de móvil que explicaré más adelante.
Solucionando las pantallas pequeñas en responsive design
Aquí es donde empezamos a encontrar nuestros problemas. Lo primero que tenemos que decidir es en que punto acaba la pantalla pequeña y cuando empieza la móvil. Es decir, esta claro que nuestra web no cabe en resoluciones pequeñas y deberemos encogerla un poco para ellas, pero llegará un momento en el que deje de tener sentido este “encogimiento” simple por aglutinar demasiados elementos en la pantalla con el mismo. Para tomar esa decisión conozcamos algunos datos sobre los móviles:
- Un dispositivo móvil en vertical (como más suele usarse), sin importar su verdadera resolución, suele adoptar una resolución de dispositivo de 320px de ancho.
- En horizontal esta resolución se adapta al tamaño real de pantalla, pero suele quedar entre los 400px y los 600px.
- En tablets esta resolución depende de la del dispositivo pero suele quedar en los modelos más vendidos por encima de los 600px, aunque puede llegar a los 1024px.
El estándar que se está adoptando es trabajar encogiendo la página para resoluciones pequeñas hasta los 400px de ancho, medida a partir de la cual se entiende que el dispositivo debe cambiar radicalmente su visionado y posiblemente funcionamiento básico. También encontraremos como algunas personas deciden visualizar encogiendo hasta los 600px de ancho y a partir de ahí empiezan a crear versiones intermediasentre pantalla pequeña y móvil.
Por último, también sabemos que el mínimo de ancho en el que tenemos que pensar estará en los 320px de ancho, lo cual nos permite además tener un margen desde el que no operar en absoluto.
Tu decides, yo creo que intentar abarcar todos los dispositivos es una locura. Al final lo que tenemos que pensar es en estilos de navegación del usuario donde solo tenemos tres.
- Móviles en vertical: Donde la pantalla solo permite lectura y navegación muy simplificada (320px-400px).
- Móviles en horizontal y tablets: Donde ya se permite una visualización horizontal clásica pero donde hay que vigilar que la navegación se produce con taps y no con clicks (por lo que hay que evitar las acciones onMouseOver (400px-600px-800px)
- Dispositivos de sobremesa: Donde nuestra web normal (>800px)
Así, yo entiendo la “pantalla pequeña” como una mezcla de pc, móviles horizontales y tablets, lo que la vuelve ligeramente compleja en si misma, pero nos simplifica el trabajo real de maquetación por bloques al unificar todos estos dispositivos en una sola acción.
Bien, una vez decidido nuestro ancho móvil, lo que tenemos que hacer es trabajar en esa visualización intermedia transformando los bloques que tenemos actualmente para que puedan cambiar de tamaño en función del tamaño de pantalla.
Contenedores globales de la página
Llamamos contenedores globales a aquellos que marcan los anchos globales de nuestra web. Esos que decíamos antes que nos permitían centrarla y darle un ancho concreto. Los contenedores globales son los más fáciles de adaptar pues lo único que tenemos que hacer es no ser tan rígidos con su ancho y pasar de un ancho fijo a un ancho máximo. Dicho de otra forma, bastará con que en mi declaración inicial del marco de la página pase de “width” a “max-width”. Además y ya que hemos pensado en cual va a ser nuestra resolución mínima para pantallas móviles añadiremos esta como min-width para controlar que ante dispositivos realmente extraños no provoquemos una página no controlada.
#main {max-width:960px; min-width:320px; margin:0 auto;}
El resultado será exactamente el mismo para pantallas grandes y sin embargo, veremos como al hacer más pequeña nuestra página este marco se va haciendo más pequeño.
Contenedores interiores
A partir de aquí es donde solemos empezar a tener problemas. Nuestra página seguramente estará formada por un layout que se dividirá en varias piezas:
- Cabecera a 100% de ancho
- Contenido ocupando gran parte del ancho
- Uno o más sidebars ocupando solo una parte del lateral
- Pie de página a un 100% de ancho
En definitiva, tenemos ciertos contenedores que seguramente tendrán un ancho fijo para marcar columnas en la web. Luego estos podrán haberse transformado en columnas con distintas técnicas (floats en la mayor parte de los casos, display:inline o display:box en otros). Así que lo siguiente que tengo que hacer es transformar esos valores en declaraciones menos estrictas y que respeten que el contenedor principal ya no mide exactamente lo que habíamos marcado.
Es decir, tenemos que pasar de Pixeles a porcentajes todo lo que represente algún espacio en el ancho de página: widths, max-widths, margins y paddings.
Por suerte, una vez está terminada nuestra maqueta este paso es realmente sencillo. Tan solo tenemos que hacer una pequeña división para saber el valor porcentual que representa una medida en pixeles sobre la de su elemento contenedor.
[Px de ancho elemento interior] / [Px de ancho elemento padre] * 100
A esto le llamo la regla de la relatividad porque las medidas que usemos se basarán en esta regla para que siempre seán escaladas porcentualmente.
tatget/context= resultado
Osea, que si 1em = 16px y queremos que el objeto en cuestión tenga 22px, debemos hacer la siguiente operación.
22px/16px=1.375em (Esta es la medida que buscamos).
Pero hay que tener en cuenta una cosa, las medidas relativas siempre son respecto a su contenedor, no al contenedor padre, esto es un poco lioso, pero voy a intentar dejarlo claro con el siguiente ejemplo.
Tomemos el siguiente código:
<body>
<h1> Hola <em> mundo </em></h1>
</body>
Teniendo en cuenta que toda medida es relativa a su contenedor, si el <body> su texto tiene un tamaño de 16px o 1em, y queremos el <h1> a 22 pixeles y el <em> a 16 pixeles. Los calcularemos así.
Body = 100% = 16px = 1em
H1 = 22/16 (la medida del body) =1,375em
em = 16/22 (la medida de H1 que es quien lo contiene) = 0,727272em
Vamos con otro ejemplo que puede que lo deje algo más claro.
Supongamos que queremos un <container> de 1024 pixeles y dentro un <section> que ocupe 2/3 de él y un abside que ocupe el tercio restante.
Container = 1024px
Section = (1024/3)*2 = 682px
Abside = 1024/3 = 341 px
Y si lo queremos en medidas relativas se calcularia de la siguiente manera
Container = 1024px
Section = 682 (su medida en pixeles) / 1024 (la medida del container) = 0,66em = 66%
Abside = 341 / 1024 = 0,33em = 33%
Dejando el CSS así:
#container
{
width: 1024px;
margin: 0 auto;
display: block;
overflow: hidden;
}
.section
{
float: left;
width: 66%;
}
.abside
{
float: right;
width: 33%;
}
Ahora supongamos que dentro del <section> queremos que a pantalla completa haya cuatro <article> distribuidos equitativamente y con un margen de separacion, el article lo maquetariamos así:
.article
{
float: left;
/* para un 25% */
margin: 1%;
width: 23%;
/* Si queremos un ancho máximo y un ancho mínimo */
min-width: 150px;
max-width: 300px;
padding: 2%;
/*Para que el padding no amplie el tamaño de la caja*/
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
Ahora si el <container> lo ponemos a una medida del 100% para que este basado en el tamaño de resolución del dispositivo donde se visualice la web, lograremos tener todo de una manera que se visualice bien en cualquier tipo de dispositivo.
Pero por mucho que planifiquemos podemos tener algunos problemas, veamos algunos de ellos.
Elementos interiores sueltos que crecen demasiado
En algunas ocasiones es posible que nos encontremos con elementos sueltos dentro de nuestra maqueta que por sus características pueden llegar a hacerse más grandes de lo que lo es su contenedor con max-width.
Lo mejor para detectar estos elementos es ir jugando con tu tamaño de navegador para detectarlos y corregirlos. Pero muchas veces será más rápido y cómo seleccionar nuestors contenedores y prohibir que ninguno de sus elementos interiores crezca más de lo que mide el propio contenedor.
En mi caso suelo aplicar esta corrección dentro de mi contenido principal y mi sidebar, de forma que algunos problemas (sobretodo derivados de widgets como facebook y twitter) se solucionasen por si solos.
#main #content {float:left; width:63.9880952%; margin:30px 0 0 1.98412698%; }
#main #content * {max-width:100%}
[…]
#main #sidebar {float:left; margin:20px 0 0 3.47222222%; width:28.7698413%; }
#main #sidebar * {max-width:100%}
Elementos posicionados en absoluto
Para los elementos posicionados en absoluto habrá que realizar el mismo proceso que con los anchos de elemento. Estos deberán adaptarse a porcentajes en su eje X y variar su ancho.
Si por ejemplo tenemos varios elementos en absoluto en la cabecera, debemos adaptar sus posiciones porcentualmente para que no quedasen flotando en el aire al hacer más pequeña la página.
[…]
#header #top p.flotante1 {position:absolute; top:90px; left:3.72439479%; }
[…]
#header #top p.flotante2 { position:absolute; top:10px; left:54.0037244%; }
[…]
#header #top div.flotante3 {position:absolute; top:11px; right:5.49348231%; width:27.9329609%;}
Elementos que no caben… nuestras primeras “Media Queries”
Por mucho que adaptemos nuestros anchos es probable que haya elementos que simplemente por el contenido que deben incluir no quepan en el diseño. Para evitar una incorrecta visualización tendremos que empezar a hacer uso de media queries sencillas que nos permitan cambiar drasticamente el CSS cuando se produzcan ciertas dimensiones.
Las media queries son todo un mundo, incluso a día de hoy que no han sido del todo explotadas, se pueden hacer cosas asombrosas con ellas. Pero nosotros lo que haremos será algo muy sencillo, simplemente las usaremos para marcar condiciones sobre el ancho de pantalla a partir del cual nuestro CSS cambie.
Recordemos esa sintáxis:
@media screen and (max-width:[ANCHO]px) { /* Reglas con este ancho o menos de pantalla */ }
Estas media queries, para este caso concreto, en el que solo buscamos adaptar el diseño a distintas resoluciones, nos servirán sobretodo para esconder algunos elementos secundarios que a partir de cierto ancho de pantalla molestan más que ayudan al usuario y para hacer pequeñas adaptaciones para que algunos objetos quepan en el diseño ante distintas situaciones.
Si por ejemplo decidimos esconder algunos elementos con resoluciones menores de 800px o 600px podríamos usar un codigo como el siguiente:
@media screen and (max-width: 800px) {
#elemento1,
#elemento2,
{ display:none;}
}
@media screen and (max-width: 600px) {
#elemento3 {display:none;}
}
En resoluciones de menos de 800px, escondo los elementos 1 y 2. A partir de menos de 600px tampoco se visualizaria el elemento3.
Sencillo, ¿verdad?
Pero las media queries no solo sirven para ocultar contenido. Sino que permiten hacer modificaciones en algunos estilos. Esto es especialmente útil cuando un elemento no se adapta simplemente con anchos pero aun no queremos hacerlo desaparecer. En ese momento le cambiamos un poco el estilo para que se adapte a lo que buscamos, cambiando tamaños u otras cosas.
Qué hacer con los menús y sus opciones
Los menús suelen ser un problema grave al hacer nuestras páginas más pequeñas pues al tratarse de un conjunto de elementos medianamente largo que además no forma parte de la información principal de la página (y por lo tanto no podemos permitirnos que ocupe demasiado espacio de la misma) el espacio destinado a los mismos se nos suele quedar corto en algún momento. Completemos esta problemática con que los dispositivos táctiles resultan incómodos con listados de links pequeños (por lo que encoger los links no suele ser una alternativa).
Por suerte podemos recurrir a distintos recursos que solucionan estos problemas. A mi el que más me gusta (de momento) es el de reemplazar los menús por un SELECT que cuando el usuario usa cambiar la dirección de la página que estamos viendo por la del destino del link.
Me gusta porque resume grandes listados en un solo bloque pequeño y porque al mismo tiempo, llegados a un móvil o tablet el comportamiento de los SELECT se vuelve ideal, pues permite al usuario seleccionar sus opciones cómodamente.
Para realizar este cambio os recomiendo el plugin de jquery tinynav http://tinynav.viljamis.com un sencillo plugin, con gran compatibilidad, al que indicamos los distintos elementos UL de nuestros listados y el añade antes de estos un SELECT con las características que mencionabamos. Por lo tanto solo nos queda ocultar el propio UL o el SELECT con nuestras media queries para conseguir un resultado óptimo.
Si por ejemplo añadimos el plugin para los listados de links de la cabecera, de forma que al bajar de 800px de ancho estos sean reemplazados por el SELECT en cuestión.
Lo hacemos en tres simples pasos:
- Añadir el script y en el “ready” del jquery hacer la llamada al nuevo método (Esto añade el SELECT en los listados de links del menú superior):
$(“.menu ul”).tinyNav(); - Añadir al CSS que no se muestren estos nuevos SELECT.
.tinynav { display: none } - Añadir dentro de la media query adecuada el formato del select y la desaparición del propio listado.
@media screen and (max-width: 800px)
{
#header ul.menu li ul {display:none}
.tinynav { display: block; position:absolute; bottom:5px; width:79%; margin-left:15%}
}
Y ya tenemos nuestros SELECTs por debajo de los 800px de ancho.
Backgrounds de bloques
Aquí, dependiendo de nuestra maqueta es donde podemos tener serios problemas. En CSS decoramos nuestros bloques con imágenes de fondo. Existen inumerables técnicas para hacer esto pero unas son más amigables que otras a los redimensionamientos. Por lo tanto, dependiendo de las técnicas que hayamos utilizado podemos encontrarnos con que nuestros fondos pierden sentido al ocultarse sus bordes.
Esto puede ser simplemente anecdótico en ciertos casos, pero preferible a que el elemento no se adapte al diseño pero en otros puede ser un verdadero quebradero de cabeza.
Soluciónes varias:
- Cambia todos los fondos que puedas por estilos CSS3 que responderán perfectamente a estos cambios. A día de hoy es fácil dar compatibilidad a la mayor parte de los navegadores para el uso de bordes redondeados, sombras o degradados. Con estas tres funciones CSS es dificil que tus diseños necesiten de muchas imágenes para crear los bloques.
- Elimina imágenes de fondo (y reemplazalas si puedes por el CSS3 más cercano) a medida que las media queries y anchos adaptables realicen su función
- En el caso de grandes fondos que ya contenían la situación de un bloque duplica en el bloque este estilo e intenta que se note poco el background original
Solucionando las pantallas móviles en responsive design
Como úlltimo paso debemos definir una visualización correcta para móviles. Esto es así porque el uso que se hará en estos dispositivos no será el mismo que en páginas normales. Sin duda querremos hacer más cambios que simples adaptaciones del ancho de pantalla y desaparición de elementos.
Por suerte, contamos con el viewport para definir como queremos trabajar esta parte.
Comentábamos que el viewport nos sirve para indicar al móvil como deseamos que trabaje su Zoom a la hora de mostrarnos la página. Así pues, básicamente teníamos dos opciones:
Para webs con responsive design adaptado perfectamente a resoluciones móviles:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0” />
Para webs que no se han adaptado del todo a resolución móvil:
<meta name=”viewport” content=”width=[Pixeles del mínimo ancho para visualizar bien la web]” />
La primera es la situación ideal, pero también la que más trabajo va a darnos, porque al bajar de los 500-400px de ancho las columnas se vuelven directamente imposibles y eso significa que tenemos que hacer cambios drásticos en la visualización de la web.
La segunda opción puede ser más rápida. Simplemente indicamos que el movil se visualice a la resolución que queramos y así se comportará… seguirá siendo nuestra web normal pero en su versión más encogida.
Pero si escogemos la segunda opción tendremos dos problemas con nuestra web:
Por un lado el viewport es global a todos los navegadores móviles, por lo que si indicamos, por ejemplo, un viewport de 500px de ancho provocaremos que en un ipad de casi 800px de ancho se visualice una versión de nuestra web a 500px que sin duda desaprovechará el espacio disponible
Por otro, en resoluciones de 320px de ancho, nuestros contenidos se verán bastante reducidos con lo que si no hacemos según que cambios será inmanejable… Pero si adaptamos menús y fuentes también se modificarán en la versión tablet.
En definitiva, marcar un ancho fijo con viewport es la opción rápida pero no la buena.
Lo suyo es que dejemos al móvil mostrarnos la resolución que sea capaz de mostrar usando el primer viewport en nuestro <head> de la página.
Una vez hemos decidido nuestra visualización debemos ponernos a trabajar en nuestra última media query: la versión móvil.
Aquí normalmente eliminaremos las columnas pasándolo todo a bloques de 100% de ancho. Eliminaremos y comprimirémos algunos elementos más y ajustaremos las fuentes para que la lectura a 320px de ancho resulte cómoda en dispositivos de pequeña pantalla.
Eliminando columnas
Vamos a poner nuestras columnas una detrás de otra. Existen entonces dos posibilidades.
A. Que en el html ya estuviesen ordenadas tal cual las queremos en la versión móvil.
En cuyo caso bastará con eliminar los floats o cambiar el display:inline-block o display:box por un display:block normal.
@media screen and (max-width: 400px)
{
#content {display:block; float:none; }
}
B. Que no se encontrasen ordenadas.
En cuyo caso deberemos jugar con posiciones absolutas que hagan a estos bloques inferiores pasar a la parte alta de la página y márgenes para desplazar los primeros bloques hacia abajo para que no se crucen.
Imáginemos esta estructura:
<div id=”main”>
<div id=”content”></div>
<div id=”sidebar”></div>
</div>
Donde queremos que en la versión móvil los elementos del sidebar queden antes que los de content. Nuestro css tomará un aspecto cercano al siguiente:
@media screen and (max-width: 400px)
{
#main {position:relative; width:100%; }
#content{margin-top:80px; width:100%; float:none;}
#sidebar{height:80px; position:absolute; top:0; width:100%; float:none; }
}
Supongamos que nos encontramos en este segundo caso, por lo que en móvil hay que recurrir a posiciones absolutas. Además situamos el cambio a 450px de ancho.
@media screen and (max-width: 450px)
{
#main #sidebar {display:block; float:none !important; width:100%; position:absolute; top:-80px; margin:0 !important; border-bottom:1px solid #aaa; padding:0 0 20px 0;}
#main #content {float:none; width:auto; margin:100px 0 0 0; }
}
Ajustando Fuentes
Las fuentes que en su día se diseñaron para ajustarse a grandes pantallas, con un layout de columnas, etc. Cuando cambiamos a las pequeñas pantallas de movil en vertical estas suelen no ser las más cómodas para la lectura: Ocupan demasiado ancho, destacan demasiado los titulares y el texto del cuerpo suele ser difícil de leer. Por lo tanto es conveniente hacer una revisión de todas para ajustar la visualización a una versión cómoda.
Algunos trucos
Imágenes flexibles
El como mostrar las imágenes puede ser otro quebradero de cabeza en los diseños, pero voy a tratar de daros algunos truquitos.
Poner las imágenes siempre dentro de un <div> cuyo tamaño sea el que varié, pero que el de la imagen siempre este al 100%, como ese 100% es relativo a lo que la contiene, se adaptara al <div> donde la has integrado.
Para que la imagen no se muestre pixelada por ser más pequeña que el contenedor donde está, hay que preparar las imágenes y ajustar el tamaño del <div> que la contiene poniéndole un tamaño máximo igual al de la imagen.
Como siempre nuestro querido Internet Explorer nos da problemas, porque no admite que pongas el tamaño de la imagen al 100%, pero lo podemos solventar con lo siguiente.
img
{
width:100%;
max-width: auto /9;
height:auto;
}
Los sprites no puedes trabajarlos con tamaños relativos, siempre se mostrarán en su tamaño original.
Algunos media query interesantes
Para visualización con el dispositivo en posición horizontal.
@media only screen and (max-width: 960px; orientation: Landscape;)
Para visualización con el dispositivo en posición vertical.
@media only screen and (max-width: 960px; orientation: Portrait;)
Solo en dispositivos que muestren como máximo 8 colores en pantalla (se puede hacer para cualquier cantidad de colores).
@media only screen and (color:8;)
Ajustes solo para impresión.
@media only print and ([reglas])
Espero que os haya sido de ayuda o cuando menos interesante.